Интерфе́йс — граница между двумя функциональными объектами, требования к которой определяются стандартом; совокупность средств, методов и правил взаимодействия между элементами системы.
Интерфе́йс по́льзователя, он же по́льзовательский интерфейс — интерфейс, обеспечивающий передачу информации между пользователем-человеком и программно-аппаратными компонентами компьютерной системы.

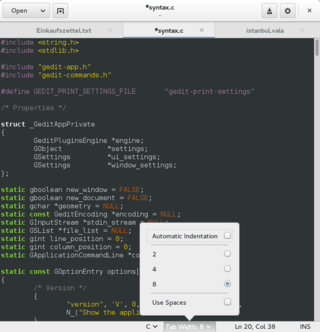
Графи́ческий интерфе́йс по́льзователя (ГИП), графи́ческий по́льзовательский интерфе́йс (ГПИ) — система средств для взаимодействия пользователя с электронными устройствами, основанная на представлении всех доступных пользователю системных объектов и функций в виде графических компонентов экрана.

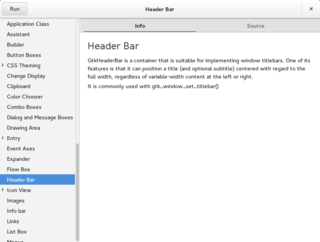
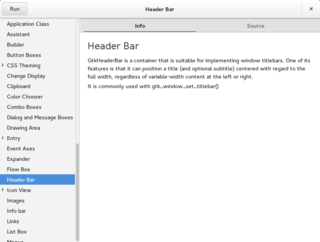
Элеме́нт интерфе́йса — примитив графического интерфейса пользователя, имеющий стандартный внешний вид и выполняющий стандартные действия.
Курсо́р в интерфейсе пользователя — элемент графического интерфейса, который указывает на объект, с которым будет производиться взаимодействие с помощью клавиатуры, мыши или другого устройства управления. Различают текстовый курсор, обозначающий место ввода с клавиатуры; курсор мыши и других указывающих устройств; курсор меню. Кроме указания на объект курсор может также отображать его состояние, например — невозможность взаимодействия.

Скроллинг — форма представления информации, при которой содержимое двигается (прокручивается) в вертикальном или горизонтальном направлении. Таким образом, скроллинг, в отличие от анимации, не изменяет содержимое, а «передвигает камеру».
Человеко-компьютерное взаимодействие — полидисциплинарное научное направление, существующее и развивающееся в целях совершенствования методов разработки, оценки и внедрения интерактивных компьютерных систем, предназначенных для использования человеком, а также в целях исследования различных аспектов этого использования.

Осяза́тельный интерфе́йс по́льзователя — это разновидность интерфейса пользователя, в котором взаимодействие человека с электронными устройствами происходит при помощи материальных предметов и конструкций.
Список языков описания пользовательских интерфейсов

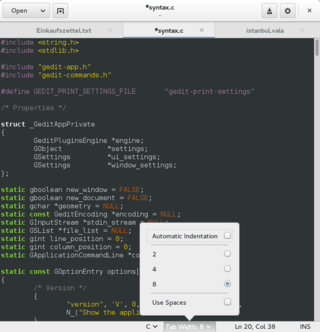
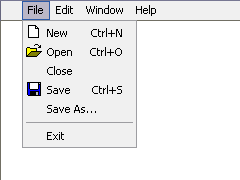
Меню́ — идиома интерфейса пользователя, при которой пользователю выдаётся список доступных команд, которые пользователь может выбрать тем или иным способом для выполнения какого-либо действия, а также вложенных меню. Меню — это один из самых старых и частоиспользуемых приёмов пользовательского интерфейса.
Главное меню системы Windows — меню Windows, запускаемое нажатием кнопки «Пуск» на панели задач или нажатием клавиши ⊞ Win на клавиатуре. Оно является центральной отправной точкой для запуска программ, а также открытия недавних документов и доступа к свойствам системы. Впервые появилось в Windows 95. Начиная с Windows XP, есть два варианта: «Классический» — подобный тому, который есть в Windows 95 / 98 / Me / 2000, и «Стандартный» — по умолчанию в Windows XP, Windows Vista, в котором можно запускать часто используемые программы. В Windows 7 присутствует только стандартный вариант оформления меню «Пуск». В Windows 8 меню «Пуск» отсутствует, его заменяет экран «Пуск». В Windows 10 меню «Пуск» было возвращено на своё первоначальное место в новом виде — оно имеет дизайн, полностью переделанный под Metro-стиль, и поделено на две части — левую и правую.

Common User Access — стандарт интерфейсов пользователя для операционных систем и компьютерных программ. Он был разработан компанией IBM и впервые опубликован в 1987 г. как составляющая часть её архитектуры SAA. Первоначально использовался в операционных системах MVS, VM, OS/400, OS/2 и Microsoft Windows, фрагменты стандарта CUA сейчас реализованы в программах других операционных систем, в том числе и в разновидностях Unix. Он также применяется в пакетах Java: AWT и Swing.

Vaadin — свободно распространяемый фреймворк для создания RIA-веб-приложений, разрабатываемый одноимённой финской компанией. В отличие от библиотек на Javascript и специфических плагинов для браузеров, Vaadin предлагает сервер-ориентированную архитектуру, базирующуюся на Java Enterprise Edition. Использование JEE позволяет выполнять основную часть логики приложения на стороне сервера, тогда как технология AJAX, используемая на стороне браузера, позволяет взаимодействовать с пользователем с интерактивностью, близкой к таковой по эргономике и возможностям настольных приложений. Для отображения элементов пользовательского интерфейса и взаимодействия с сервером на стороне клиента Vaadin использует собственный набор веб-компонентов или JavaScript-библиотеки Vue, React и Angular.
Опыт пользователя, восприятие пользователя, опыт взаимодействия — восприятие и ответные действия пользователя, возникающие в результате использования и/или предстоящего использования продукции, системы или услуги.
Полоса прокрутки — элемент (виджет) графического интерфейса пользователя, использующийся для отображения информации и элементов интерфейса, больших по размеру, чем используемый для их отображения контейнер. При использовании полосы прокрутки в контейнере отображается часть информации, которая помещается в отведённое окно, а остальное содержимое как бы спрятано за его границами. Полоса прокрутки позволяет перемещать окно просмотра, и одновременно является индикатором его положения.

Строка состояния — элемент (виджет) графического интерфейса пользователя, на который выводятся сообщения малой важности, отображаются индикаторы режимов работы, а также иногда располагаются некоторые элементы управления отображением: движок изменения масштаба, переключатель вида значков и т. д.

Виртуальный рабочий стол — термин в компьютерной технике, используемый по отношению к пользовательским интерфейсам, как правило, в пределах парадигмы WIMP, чтобы описать способы, которыми виртуальное пространство компьютерной среды рабочего стола расширяется за пределы физических границ области отображения монитора с помощью программного обеспечения. Это компенсирует ограниченную площадь рабочего стола, а также может помочь уменьшить беспорядок на нём. Есть два основных подхода к расширению виртуальной области экрана. Переключаемые виртуальные рабочие столы позволяют пользователю создавать виртуальные копии видимой области рабочего стола и переключаться между ними, при этом на разных виртуальных рабочих столах открыты окна разных приложений. Другой подход — увеличить размер одного виртуального экрана сверх размера физического устройства просмотра. Как правило, при навигации используется прокрутка/панорамирование для просмотра части одного большого виртуального рабочего стола.
Термины пользовательская разработка или пользовательское программирование обозначают набор методик и инструментов, которые позволяют программировать конечным пользователям — людям, не являющимся профессиональными разработчиками ПО. Люди, не являющиеся профессиональными разработчиками, могут использовать инструменты EUD для создания или модификации программных артефактов и сложных объектов данных без знания языков программирования.

IMGUI представляет собой шаблон проектирования графического пользовательского интерфейса, который использует API немедленного режима для отображения элементов управления, в отличие от сохраненного режима.
Метафора интерфейса — набор визуальных элементов, действий и процедур пользовательского интерфейса, которые используют определенные знания, уже имеющиеся у пользователей в других областях.