HTML — стандартизированный язык гипертекстовой разметки документов для просмотра веб-страниц в браузере. Веб-браузеры получают HTML документ от сервера по протоколам HTTP/HTTPS или открывают с локального диска, далее интерпретируют код в интерфейс, который будет отображаться на экране монитора.

JavaScript — мультипарадигменный язык программирования. Поддерживает объектно-ориентированный, императивный и функциональный стили. Является реализацией спецификации ECMAScript.

CSS — формальный язык декодирования и описания внешнего вида документа (веб-страницы), написанного с использованием языка разметки. Также может применяться к любым XML-документам, например, к SVG или XUL.

XHTML — семейство языков разметки веб-страниц на основе XML, повторяющих и расширяющих возможности HTML. Спецификации XHTML 1.0 и XHTML 1.1 являются рекомендациями консорциума Всемирной паутины. Развитие XHTML остановлено; новые версии XHTML не выпускаются; рекомендуется[кем?] использовать HTML.
Эта статья посвящена в основном элементам HTML. Чтобы узнать о формате элементов Википедии, см. Википедия:Как редактировать статью и m:Help:HTML in wikitext/ru

AJAX, Ajax — подход к построению интерактивных пользовательских интерфейсов веб-приложений, заключающийся в «фоновом» обмене данными браузера с веб-сервером. В результате при обновлении данных веб-страница не перезагружается полностью, и веб-приложения становятся быстрее и удобнее. По-русски иногда произносится транслитом как «аякс». У аббревиатуры AJAX нет устоявшегося аналога на кириллице.

DOM — это не зависящий от платформы и языка программный интерфейс, позволяющий программам и скриптам получить доступ к содержимому HTML, XHTML и XML-документов, а также изменять содержимое, структуру и оформление таких документов.
JSP — платформенно-независимая, переносимая и легко расширяемая технология для разработки веб-приложений, работающая на виртуальной машине Java (JVM). JSP позволяет веб-разработчикам создавать содержимое, состоящее из статических исходных данных, которые могут быть оформлены в одном из текстовых форматов HTML, SVG, WML, или XML, и JSP-элементов, которые конструируют динамическое содержимое. Кроме этого могут использоваться библиотеки JSP-тегов, а также Expression Language (EL), для внедрения Java-кода в статичное содержимое JSP-страниц.
Вёрстка веб-страниц — создание структуры html-кода, размещающего элементы веб-страницы в окне браузера, согласно разработанному макету, таким образом, чтобы элементы дизайна выглядели аналогично макету.

JSON — текстовый формат обмена данными, основанный на JavaScript. Как и многие другие текстовые форматы, JSON легко читается людьми. Формат JSON был разработан Дугласом Крокфордом.

Prototype — JavaScript фреймворк, упрощающий работу с Ajax и некоторыми другими функциями. Несмотря на его доступность в виде отдельной библиотеки, он обычно используется программистами вместе с Ruby on Rails, Tapestry, script.aculo.us и Rico.
script.aculo.us — JavaScript-библиотека для разработки пользовательского интерфейса веб-приложений, построенная на фреймворке Prototype.
Java-апплет — прикладная программа, чаще всего написанная на языке программирования Java в форме байт-кода. Java-апплеты выполняются в веб-обозревателе с использованием виртуальной Java машины (JVM), или в Sun's AppletViewer, автономном средстве для испытания апплетов. Java-апплеты были внедрены в первой версии языка Java в 1995 году. Java-апплеты обычно пишутся на языке программирования Java, но могут быть написаны и на других языках, которые компилируются в байт‐код Java, таких, как Jython.
Карта изображений — это графический объект языка разметки HTML, связанный с изображением и содержащий специальные области, при нажатии на которые происходит переход по определённому URL. Использование карт изображений позволяет хранить несколько ссылок в одном изображении.
Метатеги — (X)HTML-теги, предназначенные для предоставления структурированных метаданных о веб-странице. Как правило, указываются в заголовке (X)HTML-документа. Элемент meta принимает как минимум четыре атрибута: content, http-equiv, name и scheme. Из них обязателен только атрибут content и исключение тег revisit. Практически не стандартизированы, разрабатываются различными сервисами и поставщиками браузеров по своему усмотрению и регламентируются лишь «изобретателями». Лишь небольшая часть часто используемых или «изобретенных» достаточно давно, распознаются и обрабатываются относительно одинаково.
Ненавязчивый JavaScript является подходом к web-программированию на языке JavaScript. Термин был введён в 2002 году Стюартом Лэнгриджем. Под принципами ненавязчивого Javascript обычно понимают следующее:
- отделение функциональности веб-страницы от структуры, содержания и представления Web-страницы;
- наработанные методы по избежанию проблем традиционного программирования на JavaScript ;
- техники «постепенного улучшения» для поддержки пользовательских агентов, которые могут не в полной мере поддерживать функциональность JavaScript.
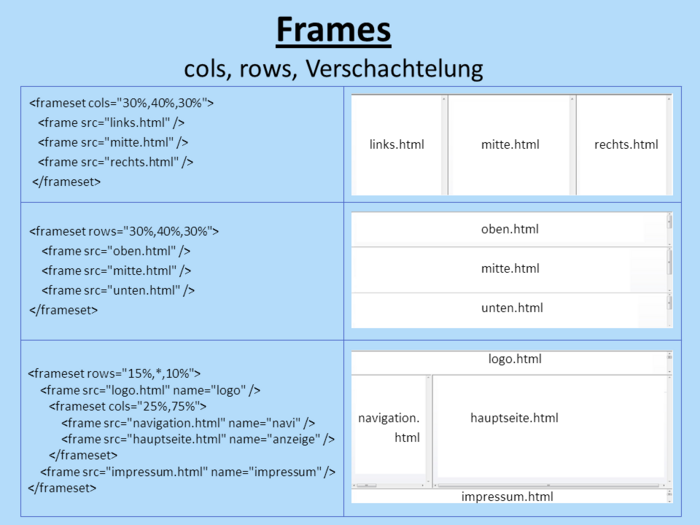
XFrames — это XML-формат построения и организации веб-документов вместе в одну страницу посредством использования фреймов. Как и обычные HTML-фреймы, XFrames находят применение в задачах, когда необходимо заставить прокручиваться один документ, в то время как остальные части страницы, такие как боковые меню и колонтитулы, будут оставаться на своих местах. XFrames могут быть полезны для тех веб-дизайнеров, которые, модифицируя один документ, хотят отобразить изменения на всех страницах фреймового документа.
jQuery Mobile — сенсорно-ориентированный веб фреймворк, разрабатывается командой jQuery, создателей jQuery. Разработка сфокусирована на кросс-браузерности с уклоном в сторону смартфонов и планшетов. jQuery Mobile совместим с прочими мобильными фреймворками, такими как PhoneGap, Worklight и другими.
JetBrains WebStorm — интегрированная среда разработки на JavaScript, CSS & HTML от компании JetBrains, разработанная на основе платформы IntelliJ IDEA.
JSONP или «JSON with padding» — это дополнение к базовому формату JSON. Он предоставляет способ запросить данные с сервера, находящегося в другом домене — операцию, запрещённую в типичных веб-браузерах из-за политики ограничения домена.